
WordPress to system zarządzania treścią, czyli w skrócie CMS ( Content Management System ), dzięki któremu jesteś w stanie zarządzać lub nawet stworzyć stronę internetową, nawet nie będąc developerem wordpress bez znajomości programowania oraz zdolności graficznych. Tego typu systemy umożliwiają niskokosztowe wyklikanie strony WWW, tak by była ona skuteczna i godnie reprezentowała Was w biznesie online. WordPress jest jednym z najpopularniejszych typów CMS-ów.
Początek WordPressa
Początki WordPressa sięgają 2001 roku, kiedy Michel Valdrighi korzystając z języków PHP i MySQL napisał skrypt blogowy o roboczej nazwie B2/Cafelog. Został on udostępniony w sieci, a jedną z zainteresowanych nim osób okazał się być Matt Mullenweg, który chciał podzielić się zrobionymi przez siebie fotografiami poprzez własny serwer obsługujący technologie wykorzystane w skrypcie Valdrighi’ego.
Pomimo, że twórca skryptu początkowo nie był zainteresowany jego rozwijaniem, Mullenweg wraz z upływem miesięcy zdecydował się na stworzenie platformy blogowej opartej właśnie na B2/Cafelog na własną rękę. Pomógł mu w tym kolega Mike Little, a po pewnym czasie również twórca skryptu, Michel Valdrighi, który zainteresował się rozwijaniem narzędzia opartego o roboczą wersję prac jego autorstwa. Warto zauważyć, że w tamtym czasie Matt Mullenweg miał zaledwie 19 lat i był studentem University of Houston.
Po wielu miesiącach prac nad stworzeniem funkcjonalnej i prostej w obsłudze platformy blogowej powstała najbardziej podstawowa wersja systemu: WordPress 0.70. Jedną z postaci które zainteresowały się narzędziem był Mike Tatum – osoba zatrudniona w firmie CNET, uważana za bezbłędnie przewidującą technologiczne trendy na nadchodzące lata. Spotkał się on z przedstawicielem raczkującego WordPressa w San Francisco i zaproponował mu pracę. Dotychczasowi członkowie ekipy równolegle z rozwijaniem swojego narzędzia pracowali także na swoich stałych posadach, a jak sami wspominają rozwijanie systemu zajmowało im jedynie ok. 20% ogólnego czasu pracy.

Rozwój WordPressa
Gdy powstawał WordPress twórcy najprawdopodobniej nie wyobrażali sobie, że ich projekt przyniesie korzyści setkom milionów internautów, tworząc niezliczone miejsca pracy dla developerów i edytorów na całym świecie oraz w tak znaczny sposób odmieni branżę stron internetowych.
Poniżej przedstawione zostały najważniejsze etapy w historii WordPressa:
Maj 2003
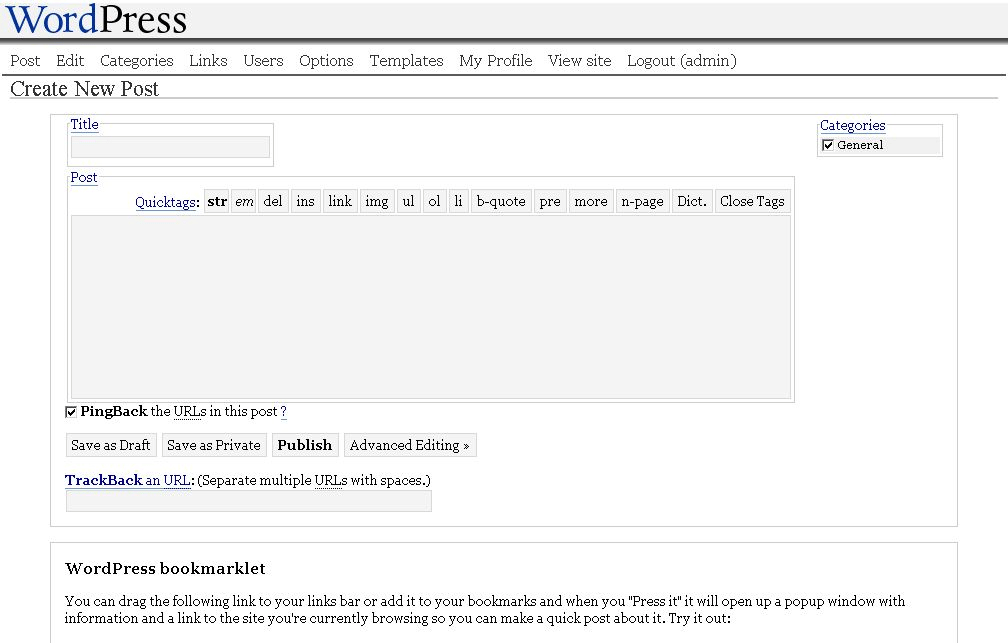
Ogłoszono wydanie pierwszej wersji WordPress. System oparty na B2/cafelog został znacznie ulepszony. Ulepszenia dotyczyły między innymi nowego interfejsu administratora oraz nowe szablony wygenerowane zgodnie z standardem XHTML 1.1.

Maj 2004 – Miles
Do WordPressa 1.2 została dodana całkiem nowa architektura, system wtyczek. Dzięki temu systemowi użytkownicy mogli zacząć dowolnie poszerzać funkcjonalność WordPressa pisząc własne wtyczki i udostępniając je społeczności.
W tym samym czasie wiodącym narzędziem blogerskim był Movable Type. Ogłosili oni wtedy nowe warunki licencyjne, które nie były na rękę wielu użytkownikom co stworzyło potrzebę zmiany platformy.
Był to moment, w którym WordPress był ambitnym oraz co ważniejsze swobodnym projektem oferującym użytkownikom narzędzie, które mogło rywalizować z Movable Type.
W tym okresie właśnie WordPress zaczął zdobywać serca internautów co poskutkowało szybszym rozwojem i zwiększeniem zainteresowania platformą.

W tej wersji twórcy postanowili nazywać kolejne wydania na cześć muzyków jazzowych. Dodatkowo zastosowano oryginalny system plików i nową konwencję zastępującą stare technologie odziedziczone po B2/cafelog. Pojawiła się możliwość dokładniejszej edycji i zarządzania wpisami, należały do niej między innymi dodawanie wielu kategorii do jednego wpisu, moderowanie komentarzy czy nawet tworzenie przyjaznych adresów URL.
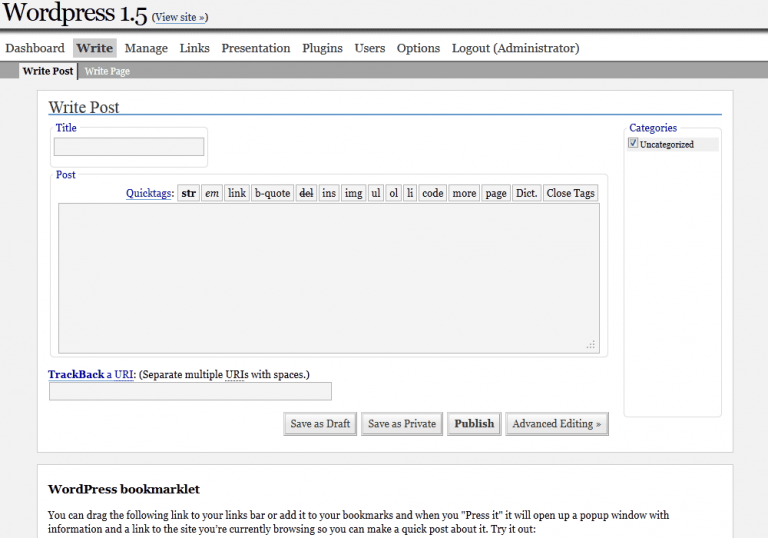
Luty 2005 – Strayhorn
W wersji 1.5 można zobaczyć pierwsze wskazówki nowego stylu panelu administracyjnego. Ale interfejs nie zawierał Ajaxu i sam panel działał wolniej. Deweloperzy dodali możliwość tworzenia statycznych strony oprócz wpisów blogowych. Równie ważne jest wsparcie instalacji kilku szablonów w ramach tego samego projektu.

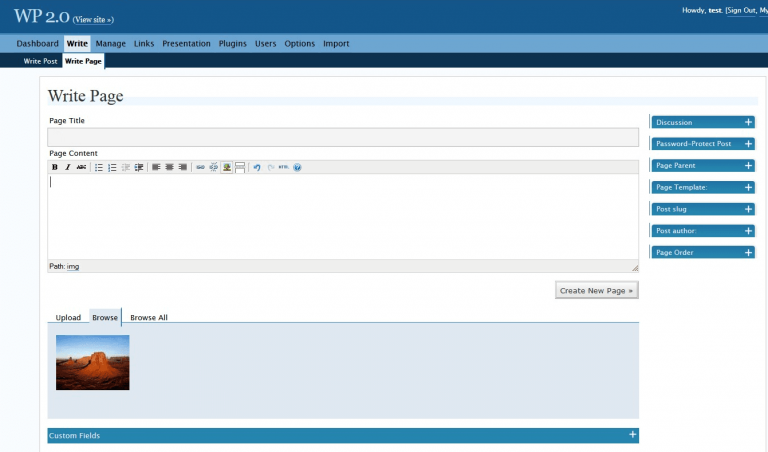
Grudzień 2005 – Duke
Na tym etapie rozwoju pojawiły się wielkie zmiany w interfejsie użytkownika. Sekcja menu przeistoczyła się w niebieski pasek, która była użyta także w późniejszych wersjach. Dodano także obsługę Ajaxa, co przyczyniło się do przyspieszenia panelu. Powstały także sekcje z poszczególnymi typami ustawień na stronie wpisu.
Wersja ta zawierała także pełnoprawny edytor WYSIWIG oraz moduł Aksimet aby rozwiązać narastający w tym czasie problem spamu w komentarzach. Dodano także wygodne narzędzie do przesyłu plików do CMS.

Grudzień 2005 – Ella
Niedługo po wersji „Duke” wyposzczone zostało kolejne wydanie WordPressa. W tej kompilacji pojawił się rozwinięty system zarządzania komentarzami oraz możliwość zatwierdzania lub odrzucania komentarzy prze administratora bez ponownego ładowania strony.

Wrzesień 2007 – Dexter
Sama aktualizacja nie wpłynęła znacząco na interfejs, jednak dodano kilka interesujących rzeczy. Po pierwsze, poprawiono obsługę tagów, które są ustawione we wpisach na blogu. Również w systemie pojawiły się powiadomienia o dostępności aktualizacji wtyczek i wersji jądra.

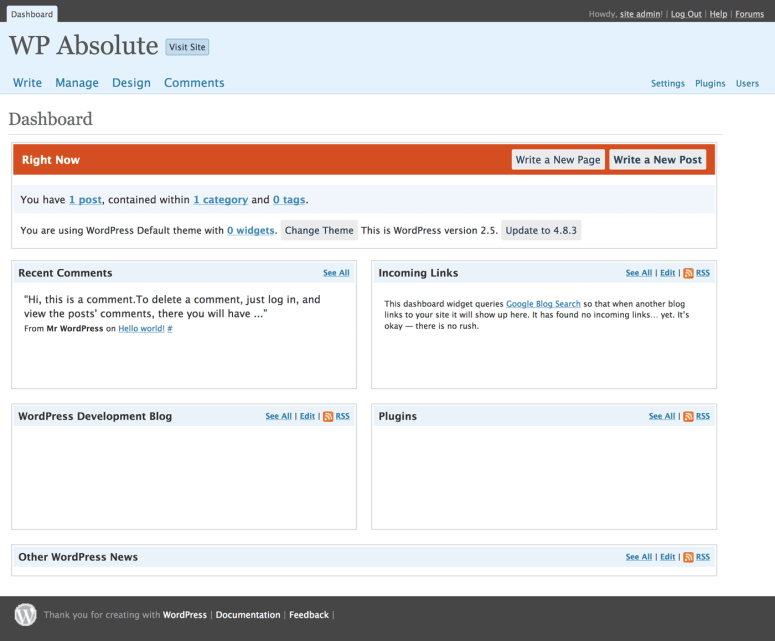
Marzec 2008 – Brecker
W 2008 roku WordPress przeżył kolejną wielką zmianę interfejsu, tym razem został zmieniony cały interfejs w współpracy z jedną z wiodących firm konsultingowych – Happy Cog. Część tego interfejsu jest używana do dzisiaj.

W wersji tej pojawiła się też opcja aktualizowania wtyczek za pomocą jednego kliknięcia, udoskonalono edytor i dodano wbudowaną galerię.
Grudzień 2008 – Coltrane
W tej wersji nastąpiła kolejna istotna aktualizacja interfejsu użytkownika – teraz Kokpit miał możliwość zmiany pozycji elementów. Pojawiła się możliwość ukrywać niepotrzebnych elementów w kokpicie dzięki odpowiednim opcjom zarządzenia ekranem.
Czerwiec 2010 – Thelonious
Jest to bardzo ważna wersja, która przekształciła WordPress ze zwykłej platformy blogowej w pełno funkcjonalny CMS. Pojawiła się taksonomia, typy wiadomości, ustawienia nagłówka strony z niestandardowym tłem, krótkimi linkami i funkcjami tworzenia menu.
Grudzień 2011 – Sonny
W wersji tej zostały ulepszone funckję dodawania obrazów i plików, od teraz można było dodawać je za pomocą przeciągnięcia. Zmieniony został także nieco układ panelu, górne i boczne menu stały się rozwijane i dostosowywały się do razmiaru ekranu

Grudzień 2012 – Elvin
Najważniejszym udoskonaleniem interfejsu było tutaj poprawne wyświetlanie panelu administracyjnego dla wszystkich rozmiarów ekranu ( smartfony i tablety ). Dodatkowo projekt został nieco uproszczony, zostały dodane usprawnienia do systemu plików i obrazów. W tym wydaniu został wypuszczony motyw Twenty Twelve.

Grudzień 2013 – Parker
W tej wersji odbyła się ważna aktualizacja UI/UX, dzięki czemu panel administracyjny został poprawnie wyświetlany na różnych urządzeniach mobilnych. Także był dopracowany interfejs panelu, pojawiły się schematy kolorów, czcionki ikon i typografii na Open Sans. Ten wygląd z niewielkimi zmianami jest nadal używany w systemie. Do innych ważnych innowacji można dodać ulepszenie pracy z widgetami i motywami.
Kwiecień 2016 – Coleman
Nowa wersja WordPress przyniosła kilka drobnych usprawnień w edytorze: pojawiła się możliwość dodawania linków „w locie” oraz nowe skróty klawiszowe. Także w opcjach personalizacji motywu zostały dodane przyciski podglądu strony na różnych urządzeniach (komputerach, tabletach, smartfonach). Oprócz tego pojawiła się możliwość dodawania logo i favicon.

Listopad 2017 – Tiption
W tej wersji były wprowadzone zmiany dotyczące edycji kodu CSS i PHP we wbudowanym Edytorze. Pojawiło się podświetlanie składni, automatyczne uzupełnianie tekstu, sprawdzanie błędów itp. W WordPress 4.9 pojawiła się możliwość zapisywać wersji roboczych zmian wprowadzonych do motywu przez sekcję „Personalizacja”. Dodatkowo zmodyfikowano widget edytora i dodano galerię.
Grudzień 2018 – Valdés
W tym wydaniu pojawił się przełom w dziedzinie edycji stron i wpisów, był nim edytor blokowy zwany Gutenberg.
Na początku nie każdy był przychylny temu pomysłowi, a twórcom WordPressa zarzucano złamanie ich własnych zasad. Na szczęście, negatywne przewidywania się nie sprawdziły, a Gutenberg na dobre zmienił sposób, w jaki treść jest edytowana i tworzona.
Podsumowanie
Jak zaczynałem pracę jako developer system WordPress był tylko jedną z wielu możliwych opcji jeśli chodzi o darmowe systemy CMS. Całkiem mocno działała Joomla i Drupal. Dzisiaj ponad połowa stron na świecie jest oparta o WordPress i cały czas widać mocny tręd zwyżkowy. Wszystko dlatego, że system jest cały czas dynamicznie rozwijany a wokół niego tworzy się bardzo fajna społeczność ludzi, którym podoba się format darmowego systemu. Cieszę się, że na pewnym etapie dokonałem trafnych wyborów i dzisiaj pracuję z najbardziej popularnym systemem do zarządzania treścią. Kolejne edycje WordPressa tylko potwierdzają, że idzie to wszystko w bardzo dobrym kierunku.
Pozdrawiam
Dominik Charasim – Developer WordPress
Agencja 360px.pl







